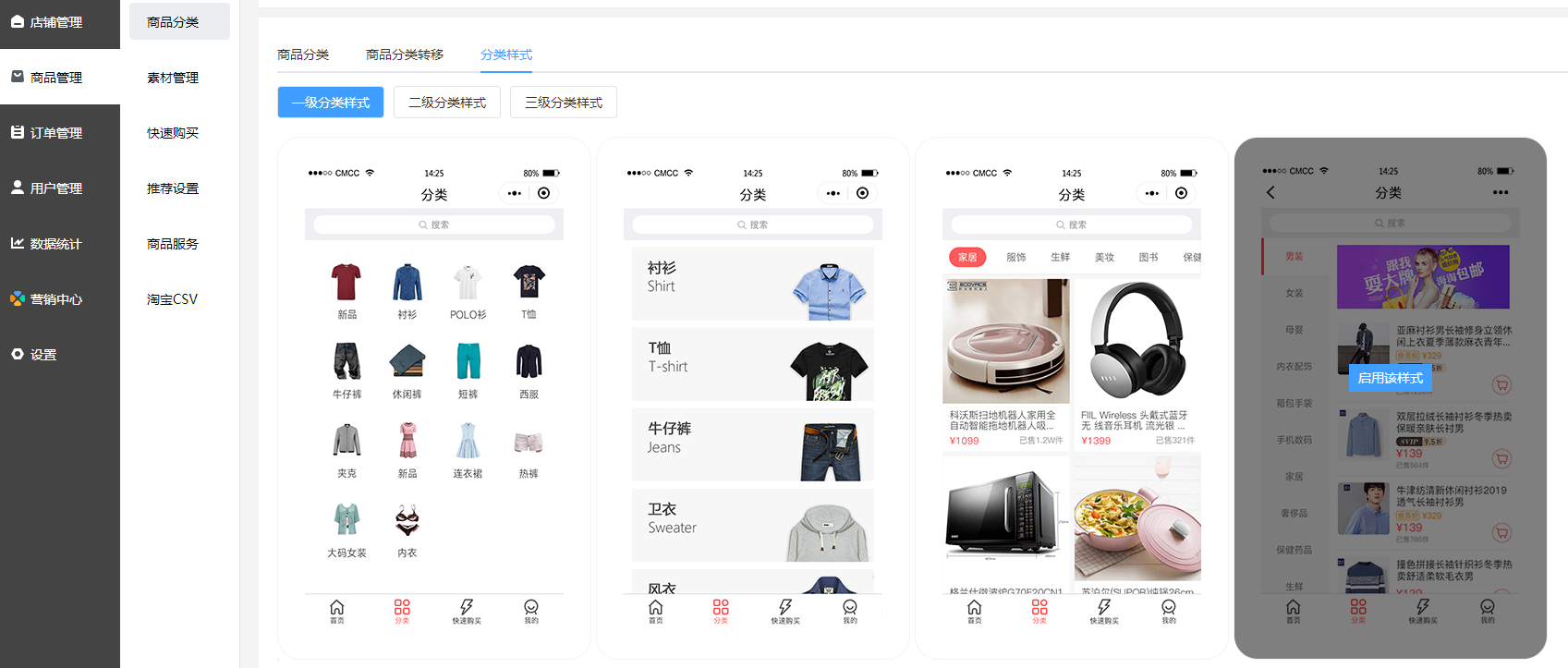
果豆商城支持一级/二级/三级分类。
一级分类样式下提供了4种显示模式,二级分类样式下提供4种显示模式,三级分类样式下提供了3种显示模式,共计11种分类样式可以选择。
设置步骤:
STEP1:商品管理--商品分类--分类样式--选对样式启用
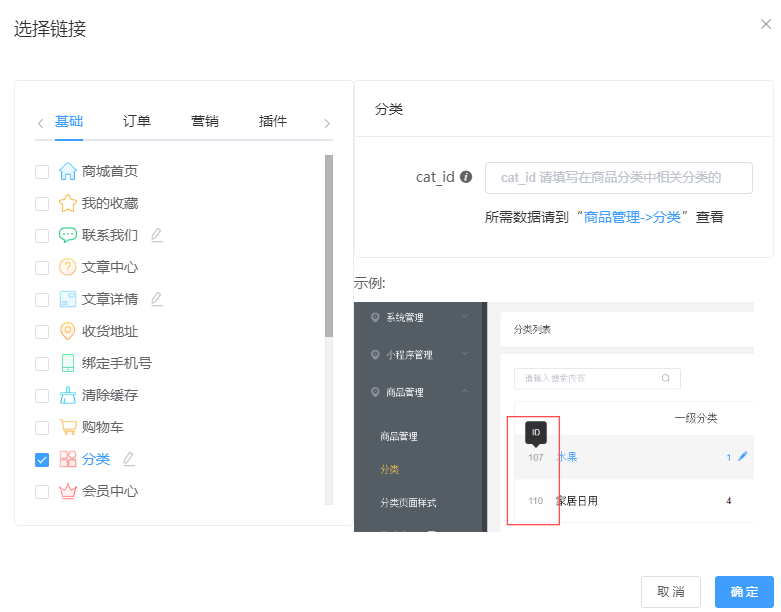
STEP2:设置分类页面链接--填写分类id(也可以不填写)--保存


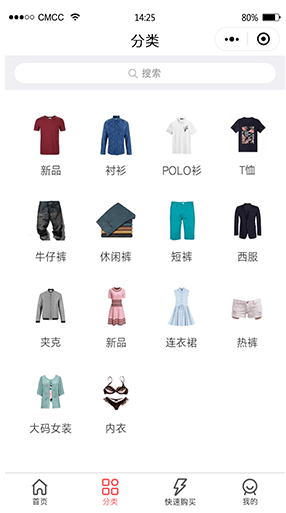
一级分类样式中的小图标模式
-
当没有填分类id,只显示所有一级分类;
-
当填写一级分类id,显示该一级分类下面的二级分类;
-
当填写二级分类id,显示该二级分类下面的三级分类;
-
当填写三级分类id,则显示无分类。

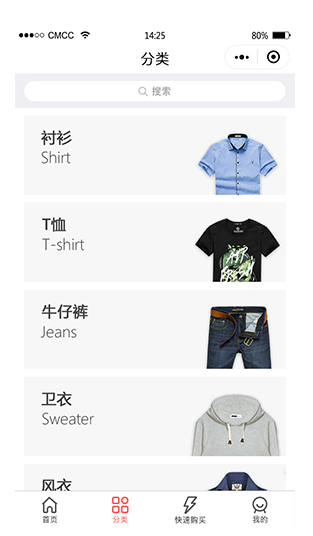
一级分类样式中的大图标模式
-
当没有填分类id,只显示所有一级分类;
-
当填写一级分类id,显示该一级分类下面的二级分类;
-
当填写二级分类id,显示该二级分类下面的三级分类;
-
当填写三级分类id,则显示无分类。

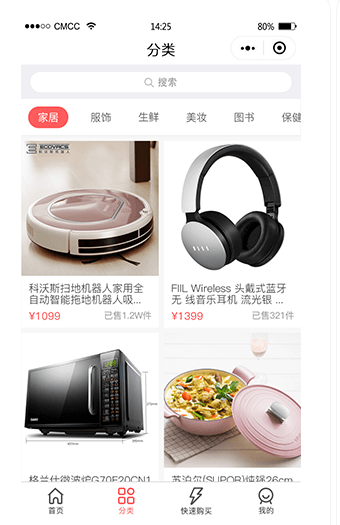
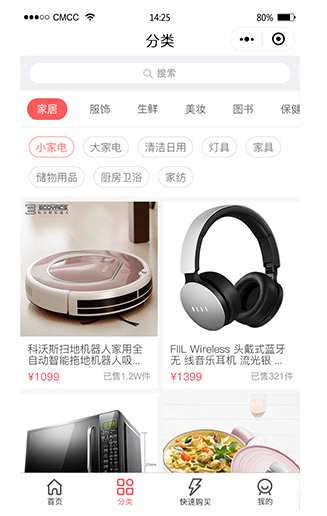
一级分类样式中的商品列表(显示顶部分类栏)模式
-
当没有填分类id,只显示所有一级分类及其商品;
-
当填写一级分类id,显示该一级分类下面的二级分类以及他们的商品;
-
当填写二级分类id,显示该二级分类下面的三级分类及其商品;
-
当填写三级分类id;直接显示这个三级分类对应商品。

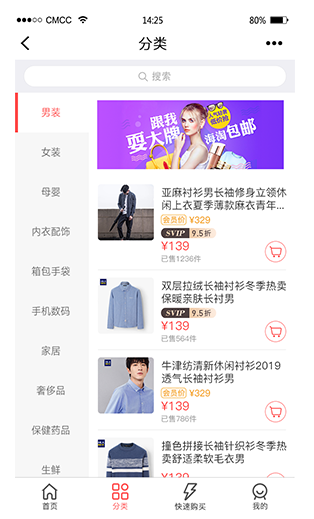
一级分类样式中的商品列表(显示左侧分类栏)模式
-
当没有填分类id,左边所有一级分类,右边显示他们的商品;
-
当填写一级分类id,左边显示该一级分类下面的二级分类,右边显示他们的商品;
-
当填写二级分类id,左边显示该二级分类下面的三级分类,右边显示他们的商品;
-
当填写三级分类id,直接显示三级分类对应的商品。

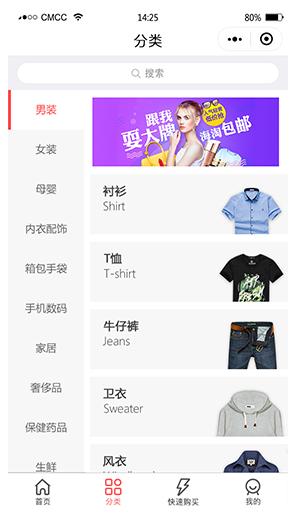
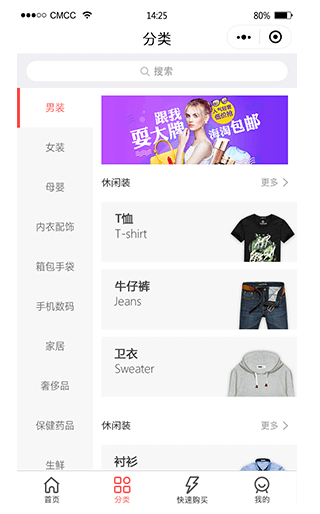
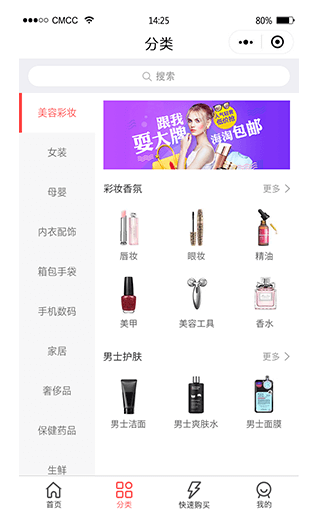
二级分类样式中的大图标(显示左侧分类栏)模式
-
当没有填分类id,左边显示所有一级分类,右边显示二级分类;
-
当填写一级分类id,左边显示该1级分类下面的二级分类,右边显示对应的三级分类;
-
当填写二级分类id,左边显示该二级分类下面的三级分类,右边为空;
-
当填写三级分类id,则页面为空。

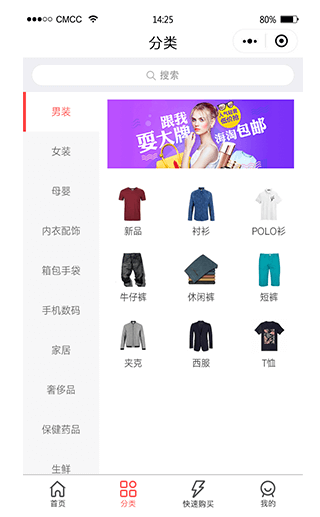
二级分类样式中的小图标(显示左侧分类栏)模式
-
当没有填分类id,左边显示所有一级分类,右边显示二级分类;
-
当填写一级分类id,左边显示该1级分类下面的二级分类,右边显示对应的三级分类;
-
当填写二级分类id,左边显示该二级分类下面的三级分类,右边为空;
-
当填写三级分类id,则页面为空。

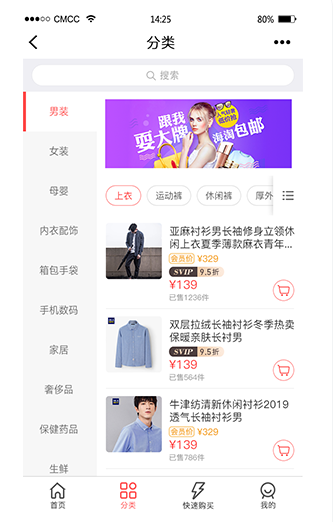
二级分类样式中的商品列表(显示顶部分类栏)模式
-
当没有填分类id,第一层显示所有一级分类,第二层显示二级分类,下面显示对应的分类商品;
-
当填写一级分类id,第一层显示该一级分类下面的二级分类,第二层显示对应的三级分类,下面显示对应的分类商品;
-
当填写二级分类id,第一层显示该二级分类下面的三级分类,没有第二层,下面显示对应的分类商品;
-
当填写三级分类id,则页面没有第一层跟第二层,下面直接显示商品。

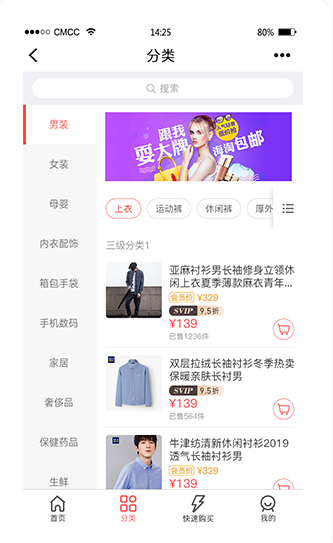
二级分类样式中的商品列表(显示左侧分类栏)模式
-
当没有填分类id,左边显示所有一级分类,左边上面显示二级分类,下面显示对应的二级分类商品;
-
当填写一级分类id,左边显示该一级分类下面的二级分类,左边上面显示对应的三级分类,下面显示对应的三级分类商品;
-
当填写二级分类id,左边显示该二级分类下面的三级分类,右边直接显示对应的分类商品;
-
当填写三级分类id,直接显示三级分类对应商品。

三级分类样式中的大图标模式(显示左侧分类栏)模式
l 三级分类样式不支持填写分类id,直接根据系统设置样式显示。

三级分类样式中的小图标模式(显示左侧分类栏)模式
l 三级分类样式不支持填写分类id,直接根据系统设置样式显示。

三级分类样式中的商品列表模式(显示左侧分类栏)模式
l 三级分类样式不支持填写分类id,直接根据系统设置样式显示。

-

查看案例
微信小程序做商城更有竞争力
-

查看案例
微信商城小程序有哪些优势
-

查看案例
支付宝小程序上线,微信小程序会受到冲击么?
-

查看案例
微信小程序已经支持在IPAD上打开
-

查看案例
微信小程序带来的新机会有哪些
-

查看案例
微信小程序的价值是什么
-

查看案例
从四个方面说说微信小程序
-

查看案例
新建的微信小程序商城没有流量?
-

查看案例
微信小程序商城对于新零售商家有什么意义
-

查看案例
一个简单的微信小程序商城怎么制作
-

查看案例
微信小程序商城的裂变优势
-

查看案例
如何对微信小程序商城的关键字进行设置
-

查看案例
警惕微信小程序新骗局
-

查看案例
微信小程序商城该怎么做
-

查看案例
微信小程序商城开发如何选择
